Dalam dunia desain web, kode warna HTML sangat penting. Ini membantu menciptakan tampilan yang menarik dan mengesankan. Artikel ini akan membuka rahasia penggunaan code warna HTML yang efektif. Memahami dan memanfaatkan code warna HTML dengan tepat sangat penting. Ini membantu Anda membuat tampilan web yang menarik dan harmonis. Anda juga bisa membuatnya sesuai dengan branding Anda. Temukan kunci untuk menciptakan desain web yang memukau di artikel ini.

Apa itu Kode Warna HTML?
Kode warna apa itu code warna html adalah sistem pengkodean untuk menentukan warna di website. Pengertian code warna html sangat penting dalam menciptakan desain yang menarik. Ini juga meningkatkan pengalaman pengguna.
Pengertian Kode Warna HTML
Code warna HTML terbuat dari kombinasi angka dan huruf. Setiap warna punya kode unik untuk digunakan di website. Ini bisa diaplikasikan pada teks, latar belakang, atau gambar.
Peran Kode Warna dalam Desain Web
Code warna HTML sangat penting dalam desain web. Mereka membantu menciptakan keselarasan visual dan memperkuat branding. Pilihan kode warna yang tepat bisa menyampaikan pesan dan emosi melalui website.
Sistem Kode Warna HTML
Ketika Anda ingin mengubah tampilan website Anda, sistem code warna HTML sangat penting. HTML, atau Hypertext Markup Language, menawarkan dua sistem utama untuk mengodekan warna. Ada kode warna heksadesimal dan kode warna RGB. Kedua sistem ini memiliki kelebihan dan penggunaan yang berbeda. Anda bisa memilih yang paling sesuai dengan kebutuhan desain website Anda.
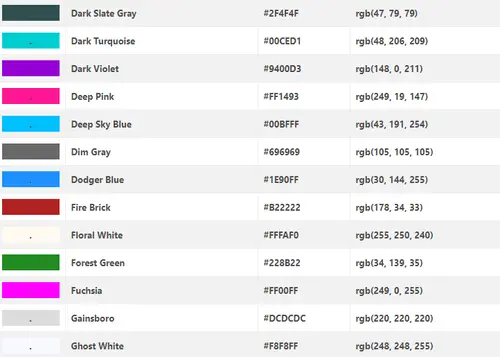
Kode Warna Heksadesimal
Kode warna heksadesimal menggunakan enam digit untuk mewakili warna. Kode ini diawali dengan tanda “#” dan menawarkan banyak pilihan warna. Ini memungkinkan Anda untuk menyesuaikan tampilan website Anda secara detail.
Kode Warna RGB
Di sisi lain, kode warna RGB menggunakan tiga nilai untuk mewakili intensitas merah, hijau, dan biru. Sistem ini memberikan fleksibilitas dalam memilih warna. Ini cocok untuk desainer yang ingin kontrol lebih besar atas warna di website mereka. Baik kode warna heksadesimal maupun kode warna RGB sangat penting. Mereka membantu Anda menciptakan tampilan website yang menarik dan profesional. Dengan memahami kedua sistem ini, Anda bisa memaksimalkan potensi desain web Anda.
Kode Warna HTML Populer untuk Web
Ketika membuat website, memilih code warna html populer yang pas sangat penting. Warna netral seperti hitam, putih, dan abu-abu sering digunakan. Mereka memberikan tampilan yang profesional dan sederhana. Warna pastel juga populer karena memberikan kesan tenang dan elegan. Warna cerah seperti biru, hijau, dan merah membuat website terlihat lebih hidup. Memahami code warna html populer membantu Anda memilih warna yang pas untuk website. Ini membuat tampilan website Anda lebih menarik dan harmonis. Penggunaan warna populer untuk website yang tepat juga meningkatkan keterbacaan dan aksesibilitas konten Anda.
Pemilihan Kode Warna yang Tepat
Dalam merancang tampilan website yang menarik, memilih kode warna HTML yang tepat sangat penting. Anda harus mempertimbangkan estetika, psikologi warna, dan keselarasan dengan branding perusahaan.
1. Mempertimbangkan Psikologi Warna
Setiap warna memiliki efek psikologis yang berbeda. Misalnya, warna merah memberikan kesan semangat. Sedangkan warna biru menenangkan. Memahami psikologi warna membantu memilih kode warna HTML yang memicu respons emosional dari pengunjung.
2. Keselarasan dengan Branding
Warna yang Anda pilih juga harus sesuai dengan branding perusahaan. Warna desain website harus konsisten dengan logo dan elemen branding lainnya. Ini membangun citra merek yang kuat dan memudahkan pengenalan brand.
3. Memaksimalkan Kontras Warna
Memilih kontras warna html yang tepat sangat penting dalam desain website. Ini membuat desain lebih menarik dan mudah dibaca. Kontras warna yang baik meningkatkan keterbacaan dan menarik perhatian pengunjung. Memilih kombinasi warna yang saling melengkapi adalah kunci. Warna-warna yang berseberangan di lingkaran warna memberikan kontras kuat. Ini membuat elemen-elemen di website Anda mudah dibedakan. Anda juga bisa mengatur tingkat kecerahan dan kegelapan untuk kontras yang lebih mencolok. Memaksimalkan kontras warna html meningkatkan pengalaman pengguna. Elemen penting seperti judul dan tombol menjadi lebih menonjol. Ini memudahkan pengunjung menemukan informasi yang mereka cari.
Penggunaan Kode Warna dalam CSS
Kode warna HTML mudah digunakan di CSS untuk mengatur warna di website. Ini termasuk warna pada teks, latar belakang, dan elemen lain. Memahami cara menggunakan penggunaan kode warna html dalam css sangat membantu. Ini membantu Anda membuat desain website yang sesuai dengan brand dan identitas visual perusahaan.
Penerapan Kode Warna pada Teks
Penerapan kode warna pada teks meningkatkan keterbacaan dan kontras dengan latar belakang. Anda bisa menggunakan kode warna heksadesimal atau RGB. Ini memastikan warna font yang optimal untuk kenyamanan pembaca.
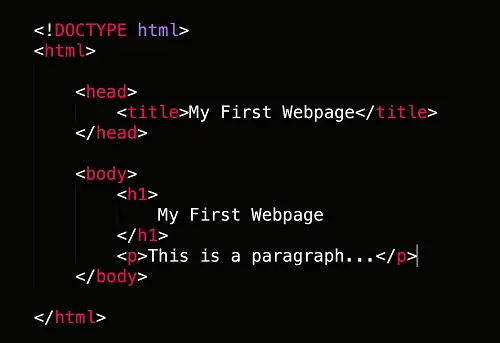
Cari tahu lebih lanjut tentang Belajar Coding HTML: Dasar-Dasar dan Contoh Praktis
FAQ
Apa itu kode warna HTML?
Kode warna HTML adalah sistem pengkodean untuk menentukan warna di website. Ini penting untuk menciptakan tampilan menarik dan membangun brand. Kode warna juga meningkatkan pengalaman pengguna.
Bagaimana sistem kode warna HTML bekerja?
HTML menggunakan dua sistem utama: kode warna heksadesimal dan RGB. Kedua sistem ini memiliki cara penggunaan yang berbeda. Anda bisa memilih yang paling cocok untuk desain website Anda.
Apa saja kode warna HTML yang populer untuk website?
Beberapa kode warna HTML populer termasuk warna netral, pastel, dan cerah. Mengetahui kode warna ini membantu memilih kombinasi warna yang pas untuk website Anda.
Bagaimana cara memilih kode warna HTML yang tepat?
Dalam memilih kode warna, pertimbangkan psikologi warna dan branding. Warna mempengaruhi emosi dan persepsi pengguna. Pilih warna dengan strategis untuk pengalaman positif.
Bagaimana cara memaksimalkan kontras warna dalam desain website?
Gunakan kontras warna yang tepat untuk meningkatkan keterbacaan dan daya tarik visual. Memahami kontras warna membantu Anda membuat tampilan profesional dan mudah dibaca.
Bagaimana cara menggunakan kode warna HTML dalam CSS?
Kode warna HTML dapat diintegrasikan ke dalam CSS untuk mengatur warna teks dan latar belakang. Memahami cara mengaplikasikan kode warna dalam CSS memudahkan mendesain website yang sesuai dengan brand Anda.
Apa saja alat bantu yang dapat membantu memilih kode warna HTML?
Banyak alat bantu online yang membantu memilih kode warna HTML. Alat-alat ini memberikan inspirasi, kombinasi warna, dan panduan penggunaan warna yang efektif.
Apa saja tren warna terbaru untuk desain web?
Desain web terus berkembang, termasuk tren warna. Memahami tren warna terbaru, seperti cerah dan berani, membantu Anda membuat tampilan website modern.
Bagaimana cara mengoptimalkan kode warna HTML untuk aksesibilitas?
Selain estetika, pertimbangkan aksesibilitas saat menggunakan kode warna HTML. Pilih kombinasi warna yang kontras dan mudah dibaca untuk pengalaman pengguna yang baik, terutama bagi mereka dengan kebutuhan khusus.
Untuk mengetahui informasi lebih lengkapnya tentang programmer kunjungi website https://academy.lumoshive.com/ atau hubungi admin via Whatsapp dengan klik tombol dibawah ini