Apakah Anda ingin membuat grafik yang menarik untuk presentasi atau analisis data? Chart.js bisa menjadi solusi yang tepat. Ini adalah library JavaScript gratis yang memudahkan Anda membuat grafik interaktif. Di artikel ini, Anda akan belajar tentang Chart.js. Anda akan tahu mengapa dan cara menggunakan Chart.js. Anda juga akan melihat contoh penggunaannya di dunia nyata. Anda akan mengetahui kelebihan Chart.js dan cara mengubah tampilan grafik. Jadi, jika Anda ingin membuat grafik online atau grafik interaktif dengan javascript grafik chart secara gratis, artikel ini sangat membantu. Ayo, mari kita jelajahi visualisasi data gratis dengan Chart.js!

Apa itu Chart.js?
Chart.js adalah library JavaScript yang gratis dan terbuka. Ini digunakan oleh banyak pengembang web untuk membuat grafik interaktif. Dikembangkan sejak 2013, Chart.js kini sangat populer untuk visualisasi data.
Pengenalan Singkat tentang Chart.js
Chart.js menawarkan berbagai jenis grafik seperti grafik batang dan lingkaran. Anda juga bisa mengubah tampilan grafik sesuai kebutuhan Anda. Ini membuat Chart.js sangat fleksibel untuk digunakan.
Keunggulan dan Kelebihan Chart.js
Chart.js sangat mudah digunakan. Dengan beberapa baris kode, Anda bisa membuat grafik yang menarik. Fitur chart.js yang lengkap memungkinkan Anda membuat visualisasi data yang kompleks. Selain itu, Chart.js gratis dan open-source, sehingga sangat cocok untuk pengembangan.
Mengapa Menggunakan Chart.js?
Jika Anda mencari visualisasi data gratis dan javascript grafik mudah untuk proyek web, Chart.js bisa jadi pilihan. Ini gratis dan open-source. Plus, ada banyak kelebihan yang membuatnya populer di kalangan pengembang web. Chart.js sangat fleksibel dalam menyesuaikan grafik. Anda bisa mudah mengubah warna, ukuran, dan gaya grafik. Ini sesuai dengan branding dan desain website Anda. Anda juga bisa memilih dari berbagai jenis grafik, seperti grafik batang, lingkaran, dan garis.
Chart.js memiliki ukuran file yang kecil. Ini memastikan grafik Anda tidak memperlambat loading website. Dokumentasi lengkap dan komunitas aktif juga membantu Anda mempelajari dan menggunakannya. Jadi, jika Anda butuh visualisasi data gratis dan javascript grafik mudah untuk website, Chart.js adalah pilihan yang bagus.
Instalasi dan Persiapan Chart.js
Sebelum membuat grafik interaktif dengan Chart.js, ada beberapa langkah awal. Pertama, Anda harus menginstal cara install chart.js terlebih dahulu. Kemudian, siapkan kode HTML dan JavaScript untuk mengonfigurasi konfigurasi chart.js.
Cara Menginstal Chart.js
Ada dua cara untuk menginstal Chart.js. Pertama, unduh file JavaScript Chart.js dari www.chartjs.org. Kedua, gunakan langkah-langkah menggunakan chart.js dengan CDN Chart.js. Setelah mendapatkan file Chart.js, sertakan file tersebut di kode HTML Anda. Tambahkan tag <script> di bagian head.
Menyiapkan HTML dan JavaScript untuk Chart.js
Setelah menginstal Chart.js, siapkan kode HTML dan JavaScript untuk persiapan chart.js. Di HTML, buat elemen <canvas> untuk menampilkan grafik. Di JavaScript, buat instance dari Chart.js dan atur grafik sesuai kebutuhan. Dengan mengikuti langkah-langkah ini, Anda sudah siap menggunakan chart javascript free. Anda bisa membuat grafik interaktif yang menarik di website Anda.
Dengan chart.js, Anda bisa mudah menambahkan berbagai jenis grafik javascript gratis ke proyek Anda. Anda bisa membuat chart javascript gratis yang disesuaikan, dari grafik batang sampai grafik lingkaran, tanpa biaya tambahan. Chart.js juga menawarkan banyak opsi kustomisasi. Anda bisa menyesuaikan tampilan dan gaya grafik sesuai kebutuhan proyek. Ini membuat chart.js menjadi alat visualisasi data gratis yang sangat powerful dan fleksibel untuk digunakan di berbagai jenis website dan aplikasi.
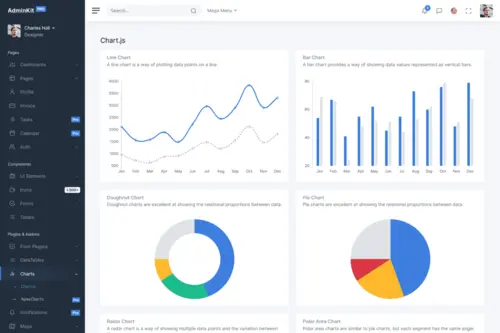
Jenis-jenis Grafik pada Chart.js
Chart.js menawarkan berbagai jenis grafik untuk memvisualisasikan data Anda. Anda bisa memilih dari grafik batang hingga grafik lingkaran. Ini membuat Chart.js sangat fleksibel untuk memenuhi kebutuhan Anda.
Grafik Batang (Bar Chart)
Grafik batang sangat populer di Chart.js. Ini memvisualisasikan data dalam bentuk batang vertikal atau horizontal. Anda bisa membandingkan nilai-nilai dengan mudah. Grafik batang Chart.js bisa disesuaikan dengan berbagai opsi. Anda bisa mengatur warna, lebar, dan jarak antar batang.
Grafik Lingkaran (Pie Chart)
Grafik lingkaran atau pie chart membagi data Anda menjadi potongan-potongan berbentuk lingkaran. Ini berguna untuk menunjukkan proporsi atau persentase dari keseluruhan. Grafik lingkaran Chart.js bisa diatur dengan warna menarik dan label jelas. Chart.js juga menawarkan grafik garis, grafik area, dan grafik radar. Dengan banyaknya jenis grafik, Anda bisa memilih yang paling sesuai dengan data Anda.
Kustomisasi Tampilan Grafik
Chart.js sangat bagus karena bisa kustomisasi chart.js dengan banyak cara. Anda bisa mengubah tampilan chart.js untuk sesuaikan warna, gaya, dan tampilan grafik. Ini membantu Anda buat grafik yang cocok dengan branding dan desain website atau aplikasi Anda.
Mengubah Warna dan Gaya Grafik
Mengubah warna chart.js dan gaya chart.js adalah cara mudah untuk personalisasi chart.js. Anda bisa ubah warna latar belakang, garis, teks, dan elemen lain di grafik. Anda juga bisa atur ketebalan garis, jenis font, dan lainnya. Grafik yang dihasilkan akan sesuai dengan desain dan branding Anda. Mengubah tampilan chart.js memberi fleksibilitas untuk buat grafik yang unik dan menarik. Ini meningkatkan pengalaman pengguna di website atau aplikasi Anda.
Anda telah belajar tentang Chart.js, sebuah library JavaScript gratis. Ini memungkinkan Anda membuat grafik interaktif dengan mudah. Anda telah melihat apa itu Chart.js, mengapa penting, dan cara menggunakannya. Chart.js adalah alat yang kuat dan fleksibel untuk visualisasi data. Ini gratis dan didukung oleh komunitas aktif. Ini membuatnya pilihan menarik bagi pengembang web.
Chart.js adalah rangkuman chart.js yang berguna. Kesimpulan chart.js adalah mudah digunakan dan banyak fitur. Dukungan komunitas aktif menjadikannya pilihan terbaik untuk grafik website atau aplikasi. Ulasan chart.js menunjukkan Chart.js adalah rekomendasi chart.js yang bagus. Ini karena kemudahan penggunaan, fleksibilitas, dan dukungan komunitas. Chart.js bisa menjadi solusi sempurna untuk kebutuhan Anda.
Cari tahu lebih lanjut tentang Chart.js: Visualisasi Data Interaktif dengan JavaScript
FAQ
Apa itu Chart.js?
Chart.js adalah sebuah library JavaScript yang membantu membuat grafik interaktif. Diciptakan pada tahun 2013, sekarang menjadi populer di kalangan pengembang web.
Apa keunggulan dan kelebihan Chart.js?
Chart.js gratis dan open-source. Ini menawarkan fleksibilitas dan dukungan untuk berbagai grafik. Ukurannya kecil dan memiliki dokumentasi lengkap.
Bagaimana cara menginstal dan menyiapkan Chart.js?
Anda bisa mengunduh Chart.js dari situs resminya atau CDN. Setelah itu, siapkan kode HTML dan JavaScript untuk membuat grafik.
Jenis-jenis grafik apa saja yang tersedia di Chart.js?
Chart.js mendukung berbagai grafik, seperti grafik batang, lingkaran, garis, area, dan radar.
Bagaimana cara mengkustomisasi tampilan grafik di Chart.js?
Chart.js memungkinkan Anda mengubah warna, gaya, dan tampilan grafik. Ini sangat membantu untuk memenuhi kebutuhan Anda.
Apakah Chart.js dapat diintegrasikan dengan data dinamis?
Ya, Chart.js memungkinkan integrasi dengan data yang berubah-ubah. Grafik menjadi interaktif dan responsif terhadap perubahan data.
Apa contoh penggunaan Chart.js di dunia nyata?
Banyak perusahaan dan organisasi menggunakan Chart.js untuk visualisasi data. Ini digunakan di dashboard analitik, halaman laporan, dan aplikasi web.
Untuk mengetahui informasi lebih lengkapnya tentang programmer kunjungi website https://academy.lumoshive.com/ atau hubungi admin via Whatsapp dengan klik tombol dibawah ini