Apakah Anda ingin membuat website tapi bingung dengan coding HTML? Jangan khawatir! Artikel ini akan mengajarkan Anda dasar-dasar coding HTML. Anda akan belajar cara membuat website sendiri dari awal. Anda akan memahami apa itu HTML dan mengapa pentingnya. Anda juga akan belajar cara menulis kode HTML dan menyusun struktur web yang baik. Semakin Anda belajar, semakin Anda yakin bisa menjadi pengembang web yang handal. Mari kita mulai petualangan Anda di dunia coding HTML. Kita akan membuat website dari nol.

Apa itu HTML?
HTML, atau Hypertext Markup Language, adalah bahasa markup untuk membuat dan menyusun halaman website. Ini terdiri dari elemen dan atribut yang mengatur konten, tampilan, dan fungsionalitas situs web.
Pengertian HTML
HTML adalah bahasa markup untuk memformat konten teks, gambar, video, dan elemen lainnya. Ini agar konten dapat ditampilkan dengan baik di halaman web. Setiap elemen HTML memiliki fungsi khusus, seperti membuat judul, paragraf, dan daftar.
Sejarah Singkat HTML
HTML pertama kali dikembangkan pada tahun 1990 oleh Tim Berners-Lee dari CERN. Tujuannya adalah memudahkan pertukaran informasi antar peneliti. Sejak itu, HTML terus berkembang dengan versi baru yang menambah fitur dan fungsionalitas.
Mengapa Perlu Belajar HTML?
Mempelajari manfaat belajar html sangat penting untuk memulai karir di dunia web. Dengan menguasai pentingnya html, Anda bisa membuat website sederhana hingga kompleks. Anda juga akan memahami struktur halaman web dan menjadi lebih fleksibel dalam merancang tampilan serta interaksi yang menarik bagi pengguna.
HTML, atau Hypertext Markup Language, adalah bahasa dasar untuk membangun struktur halaman web. Dengan mempelajari HTML, Anda bisa mengatur elemen-elemen penting dalam sebuah website. Ini termasuk judul, paragraf, gambar, dan tautan. Anda akan membuat website yang informatif, menarik, dan interaktif.
Kemampuan manfaat belajar html juga membuka banyak peluang karir di masa depan. Profesi seperti web designer, web developer, dan content manager sangat membutuhkan penguasaan HTML. Dengan menguasai pentingnya html, Anda akan lebih kompetitif di pasar kerja dan memiliki kemampuan yang sangat berharga bagi perusahaan-perusahaan yang membutuhkan pengembangan web.
Jadi, jika Anda ingin membangun karir di dunia digital atau membuat website pribadi yang menarik, mempelajari HTML adalah langkah awal yang sangat penting. Dengan menguasai manfaat belajar html dan pentingnya html, Anda akan memiliki fondasi yang kuat untuk memulai petualangan Anda di dunia pengembangan web.
Persiapan Sebelum Memulai
Sebelum memulai belajar HTML, ada beberapa hal yang harus Anda siapkan. Anda perlu perangkat lunak yang tepat dan sumber belajar yang terpercaya. Ini akan memastikan belajar Anda berjalan lancar.
Perangkat Lunak yang Dibutuhkan
Untuk belajar HTML, Anda butuh teks editor yang mendukung penulisan kode. Pilihan populer termasuk Sublime Text, Atom, dan Visual Studio Code. Anda juga perlu software html seperti Google Chrome, Mozilla Firefox, atau Microsoft Edge untuk melihat hasil kode Anda.
Sumber Belajar HTML Terbaik
Anda juga perlu sumber belajar yang berkualitas. Tutorial html yang direkomendasikan antara lain W3Schools, MDN Web Docs, dan FreeCodeCamp. Mereka menawarkan tutorial html yang lengkap dan mudah dipahami. Dengan perangkat lunak dan sumber belajar yang tepat, Anda siap memulai belajar HTML yang menyenangkan.
Struktur Dasar HTML
Untuk memahami dasar pengembangan website, penting untuk menguasai elemen html, struktur html, dan atribut html. Elemen HTML adalah blok bangunan utama dari website. Mereka terdiri dari tag pembuka, konten, dan tag penutup yang membentuk kerangka.
Elemen HTML
Setiap elemen HTML memiliki tag pembuka dan penutup. Tag
Judul Utama
adalah contoh elemen heading level 1. Elemen-elemen lain seperti paragraf, tautan, dan gambar juga memiliki struktur serupa.
Atribut HTML
HTML juga memiliki atribut yang memberikan informasi tambahan. Atribut src pada menentukan sumber gambar.
Dengan memahami elemen html, struktur html, dan atribut html, Anda bisa membuat website yang lebih baik.
Mengenal Coding HTML
Jika Anda ingin memahami coding html dan belajar cara menulis kode html, ada beberapa hal penting. Anda harus tahu struktur dasar penulisan kode HTML. Ini termasuk penggunaan tag, atribut, dan cara menulis konten. HTML, atau Hypertext Markup Language, adalah bahasa markup untuk membuat struktur halaman web. Setiap elemen, seperti judul dan gambar, diwakili oleh tag HTML. Dengan memahami coding html, Anda bisa menulis kode html untuk website Anda.
Anda juga perlu mempelajari atribut HTML. Atribut ini memberikan informasi tambahan pada tag. Misalnya, atribut “src” pada tag <img> menentukan URL gambar. Dengan memahami dasar-dasar cara menulis kode html dan struktur HTML, Anda bisa membuat halaman web sederhana. Hal ini penting untuk mempelajari memahami coding html dan pengembangan web.
Membuat Halaman Web Sederhana
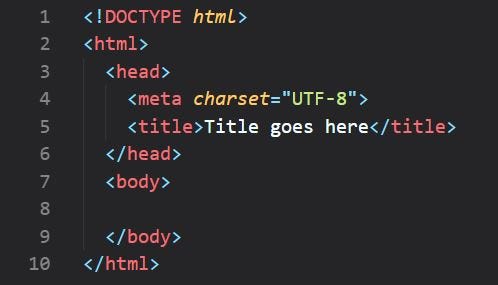
Membuat website sederhana dimulai dengan menulis kode HTML dasar. Anda perlu menguasai struktur HTML yang terdiri dari elemen-elemen seperti html, head, dan body. Di dalam elemen-elemen ini, Anda dapat menambahkan konten, struktur, dan informasi lainnya untuk membentuk halaman web yang fungsional.
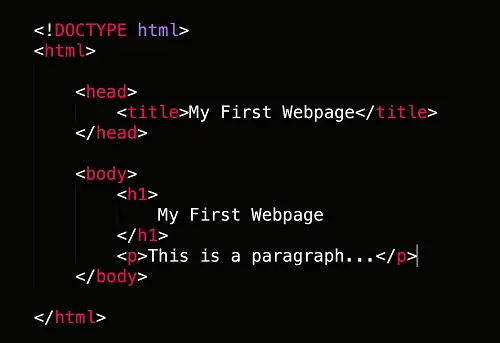
Menulis Kode HTML
Setelah memahami struktur HTML dasar, Anda dapat mulai menambahkan konten berupa teks dan gambar ke dalam halaman web. Penggunaan elemen h1-h6 untuk judul dan p untuk paragraf akan membantu Anda menyusun struktur konten yang baik dan mudah dibaca.
Menambahkan Teks dan Gambar
Dengan menguasai membuat halaman web menggunakan HTML, Anda dapat dengan mudah membuat website sederhana sesuai kebutuhan. Elemen HTML memungkinkan Anda untuk menambahkan teks dan gambar secara terstruktur dan fungsional.
Mempelajari Elemen HTML Penting
Dalam dunia web development, elemen HTML seperti heading dan paragraf sangat penting. Heading membantu membagi konten menjadi bagian-bagian yang teratur. Paragraf digunakan untuk menyajikan teks dalam bentuk blok. Elemen html link juga penting untuk navigasi efektif di web.
Cari tahu lebih lanjut tentang Kode Warna HTML: Rahasia Tampilan Web Lebih Menarik
FAQ
Apa itu HTML?
HTML adalah bahasa markup untuk membuat halaman web. Ia terdiri dari elemen dan atribut yang mengatur konten dan tampilan website.
Mengapa perlu mempelajari HTML?
HTML penting untuk karir di pengembangan web. Dengan HTML, Anda bisa membuat website sederhana hingga kompleks. Ini membantu Anda memahami struktur dan merancang tampilan yang menarik.
Perangkat lunak apa yang dibutuhkan untuk belajar HTML?
Anda perlu teks editor seperti Sublime Text, Atom, atau Visual Studio Code. Juga, gunakan web browser seperti Google Chrome, Mozilla Firefox, atau Microsoft Edge.
Apa saja sumber belajar HTML terbaik?
Cari sumber belajar yang terpercaya seperti tutorial online dan buku panduan. W3Schools, MDN Web Docs, dan FreeCodeCamp adalah pilihan yang baik.
Bagaimana struktur dasar HTML?
HTML terdiri dari elemen yang membangun struktur halaman web. Ada tag pembuka, konten, dan tag penutup. Anda juga bisa menambah atribut untuk memberi informasi tambahan.
Bagaimana cara menulis kode HTML?
Mulai dengan memahami struktur penulisan kode HTML. Ini termasuk penggunaan tag, atribut, dan konten. Dengan ini, Anda bisa membuat halaman web sederhana.
Apa saja elemen HTML penting yang perlu dipelajari?
Elemen seperti
,
,
, dan
penting untuk struktur konten. Heading membagi konten, sementara paragraf menyajikan teks. Elemen membuat tautan antar halaman.
Bagaimana menyusun layout dengan HTML?
Gunakan
dan untuk layout.
membuat blok konten yang dapat diatur. digunakan untuk konten inline. HTML5 menawarkan elemen semantik seperti
,
,
, , dan
untuk struktur yang lebih jelas.
Q: Bagaimana mempercantik tampilan website dengan CSS?
Setelah memahami HTML, gunakan CSS untuk mempercantik tampilan. CSS mengontrol aspek visual seperti warna dan font.
Q: Bagaimana cara memvalidasi dan mempublikasikan website?
Validasi kode HTML terlebih dahulu untuk memastikan tidak ada kesalahan. Gunakan alat seperti W3C Markup Validation Service. Setelah valid, publikasikan website Anda. Anda bisa menggunakan hosting gratis atau berbayar sesuai kebutuhan.
Untuk mengetahui informasi lebih lengkapnya tentang programmer kunjungi website https://academy.lumoshive.com/ atau hubungi admin via Whatsapp dengan klik tombol dibawah ini