Selamat datang di artikel ini, Anda akan belajar dasar-dasar coding HTML. HTML adalah bahasa markup untuk membuat website. Dengan HTML, Anda bisa membuat website yang menarik dan berguna. Di sini, Anda akan pelajari tentang HTML, tahu manfaat belajar HTML, struktur dasar kode, dan elemen penting. Anda juga akan belajar cara memformat teks dan menambahkan warna. Selain itu, Anda akan pelajari cara membuat daftar, tabel, dan mengintegrasikan CSS dengan HTML. Mari kita mulai belajar kode warna html, coding html, dan html online. Dengan pengetahuan ini, Anda bisa membuat website yang menarik dan berguna.

Apa itu HTML dan Mengapa Penting Dipelajari?
HTML, atau *Hypertext Markup Language*, adalah bahasa markup untuk membuat konten web. Ini adalah dasar untuk website yang informatif dan interaktif. Dengan belajar pengenalan html, Anda bisa memahami struktur website dan membuat konten digital yang menarik.
Manfaat Mempelajari HTML
Mempelajari manfaat belajar html sangat penting. Ini memberi kemampuan untuk membuat dan mengelola website sendiri. Mempelajari HTML Anda bisa menjadi lebih fleksibel dan kreatif dalam mengembangkan proyek digital. Belajar pengenalan html juga membantu memahami internet dan teknologi web. Selain itu Anda bisa membuat keputusan yang lebih tepat dalam pengembangan konten online. Dengan menguasai HTML, Anda bisa membuat website yang lebih berguna dan menarik. Ini adalah keterampilan yang berharga. Anda bisa menerapkannya dalam berbagai bidang, seperti pengembangan bisnis online atau pembuatan portofolio pribadi.
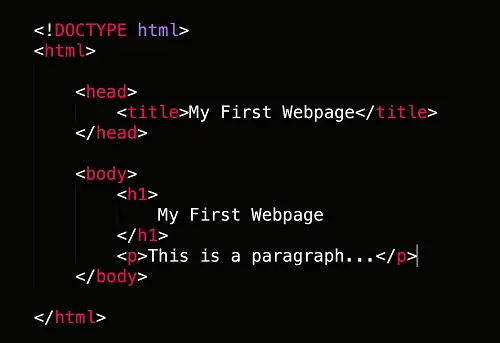
Struktur Dasar Kode HTML
Dokumen HTML terdiri dari beberapa elemen penting. Struktur kode html ini membantu Anda mengatur struktur dan isi halaman web. Ada beberapa elemen utama yang harus Anda ketahui. Dengan memahami struktur kode html dasar, Anda bisa membangun halaman web yang lebih kompleks. Ini membuat struktur halaman web Anda lebih terorganisir.
Elemen-Elemen HTML Penting
Dalam elemen html, Anda akan menemukan berbagai tag html yang membantu membangun halaman web. Ada tag heading, tag paragraf, tag gambar, dan tag tautan yang penting.
Tag Heading dan Paragraf
Tag heading, dari <h1> hingga <h6>, digunakan untuk judul dan subjudul. Semakin kecil angka, teksnya semakin besar. Tag <p> digunakan untuk paragraf teks.
Tag Gambar dan Tautan
Untuk gambar, gunakan tag <img>. Jangan lupa atribut src untuk lokasi gambar. Tag <a> membuat hyperlink atau tautan ke halaman lain. Dengan memahami elemen-elemen HTML penting ini, Anda bisa membuat halaman web yang lebih baik.
Memformat Teks dengan HTML
Di dunia HTML, ada banyak cara untuk membuat teks lebih menarik. Anda bisa menggunakan elemen khusus untuk menebalkan, memiringkan, atau mencoret teks. Dengan memformat teks html, konten Anda akan terlihat lebih profesional dan mudah dibaca. HTML juga punya tag coretan (“) untuk mencoret teks. Ini bagus untuk menunjukkan revisi atau kesalahan yang sudah diperbaiki. Dengan memformat teks html, konten web Anda akan lebih menarik dan profesional. Jangan takut untuk mencoba elemen formatting lainnya untuk membuat desain teks Anda lebih menarik.
Menentukan Warna dengan Nama
HTML menawarkan banyak nama warna bawaan. Anda bisa langsung memilih warna seperti “red”, “blue”, “green”, dan “yellow”. Ini membuat memilih warna jadi lebih mudah tanpa harus mencari kode heksadesimal.
Menentukan Warna dengan Kode Heksadesimal
Anda juga bisa menentukan warna HTML dengan kode heksadesimal. Kode ini terdiri dari kombinasi huruf dan angka yang menunjukkan nilai RGB. Misalnya, “#FF0000” adalah kode untuk warna merah. Menguasai kode warna HTML memungkinkan Anda mengeksplorasi dan mempercantik situs web. Ini membuat pengalaman pengunjung lebih menarik.
Membuat Daftar dengan HTML
HTML memungkinkan Anda membuat berbagai jenis daftar. Ini termasuk daftar tak terurut dan daftar terurut. Daftar-daftar ini membantu menyajikan informasi dengan cara yang terstruktur dan mudah dibaca.
Daftar Tak Terurut
Untuk membuat daftar tak terurut di HTML, gunakan tag `
` dan `
. Tag `
` adalah tempat untuk daftar. Tag `
` digunakan untuk setiap item dalam daftar.
Daftar Terurut
HTML juga memungkinkan pembuatan daftar terurut. Gunakan tag `
` dan `
. Tag `
` adalah tempat untuk daftar. Tag `
` digunakan untuk setiap item dalam daftar.
Daftar tak terurut dan terurut sangat membantu. Mereka membuat informasi lebih mudah dipahami dan diorganisir.
Membuat Tabel dengan HTML
HTML tidak hanya untuk membuat daftar. Anda juga bisa membuat tabel untuk menyajikan data dengan rapi. Gunakan elemen seperti `
`, “, `
`, dan ` ` untuk membuat tabel.
Tabel HTML membantu menyusun informasi dengan baik. Ini cocok untuk data numerik, jadwal, atau informasi lainnya. Dengan membuat tabel html, data Anda akan lebih mudah dipahami.
Untuk memulai, gunakan elemen `
` sebagai wadah utama. Tambahkan baris “ dan sel `
` serta ` ` untuk isi tabel. Ini memungkinkan Anda membuat tabel sederhana atau kompleks.
Menguasai membuat tabel html meningkatkan kualitas presentasi data. Tabel HTML sangat fleksibel dan memungkinkan kontrol konten yang efektif.
Mengintegrasikan CSS dengan HTML
HTML fokus pada struktur dan konten. Namun, Anda bisa menggabungkannya dengan CSS untuk menambah gaya. CSS memungkinkan Anda mengontrol elemen HTML seperti warna dan font. Dengan mengintegrasikan CSS dan HTML, Anda bisa membuat situs web yang profesional. CSS memungkinkan Anda mengubah gaya teks dan menambahkan efek animasi. Salah satu keuntungan utama adalah memisahkan struktur dari gaya. Ini memudahkan Anda mengubah tampilan tanpa mengubah struktur HTML. Ini membuat pengembangan situs web lebih efisien dan fleksibel.
Anda telah belajar dasar coding HTML. Mulai dari struktur kode hingga cara menambahkan warna. Anda juga tahu cara membuat daftar dan tabel. Anda sekarang bisa membuat website yang menarik. Ini karena Anda mengerti pentingnya HTML dalam web development.
Memahami HTML membantu Anda membuat halaman web yang interaktif. Anda bisa membuatnya sesuai kebutuhan Anda. Jadi, jangan henti belajar HTML. Artikel ini memberikan fondasi yang kuat untuk Anda. Selamat berkreasi.
Cari tahu lebih lanjut tentang Perbedaan UI dan UX: Kunci dalam Desain Digital
FAQ
Apa itu HTML dan mengapa penting dipelajari?
HTML adalah bahasa markup untuk membuat halaman web. Dengan belajar HTML, Anda bisa membuat website yang informatif dan interaktif.
Apa saja elemen-elemen HTML penting yang harus saya ketahui?
Elemen penting termasuk tag heading (`
` hingga `
`) dan tag paragraf (`
`) untuk hyperlink.
Bagaimana cara memformat teks dengan HTML?
HTML memungkinkan Anda memformat teks dengan berbagai cara. Misalnya, menebalkan (“ atau “) atau memiringkan (“ atau “). Anda bisa membuat teks lebih menarik dengan elemen-elemen ini.
Bagaimana cara menentukan warna dalam HTML?
Anda bisa menentukan warna dengan nama warna atau kode heksadesimal. Ini membuat website Anda lebih menarik dan profesional.
Untuk mengetahui informasi lebih lengkapnya tentang programmer kunjungi website https://academy.lumoshive.com/ atau hubungi admin via Whatsapp dengan klik tombol dibawah ini